[ad_1]
Ethereum just isn’t meant to be a platform to construct esoteric sensible contract functions that require a STEM diploma to grasp, however it goals to be one pillar of a unique structure for functions on the world large internet. With this publish we are going to attempt to elucidate how this may be performed and provides some fundamental examples on learn how to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a fundamental understanding of internet expertise and learn how to construct a easy javascript and html app, and need to convert these abilities into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
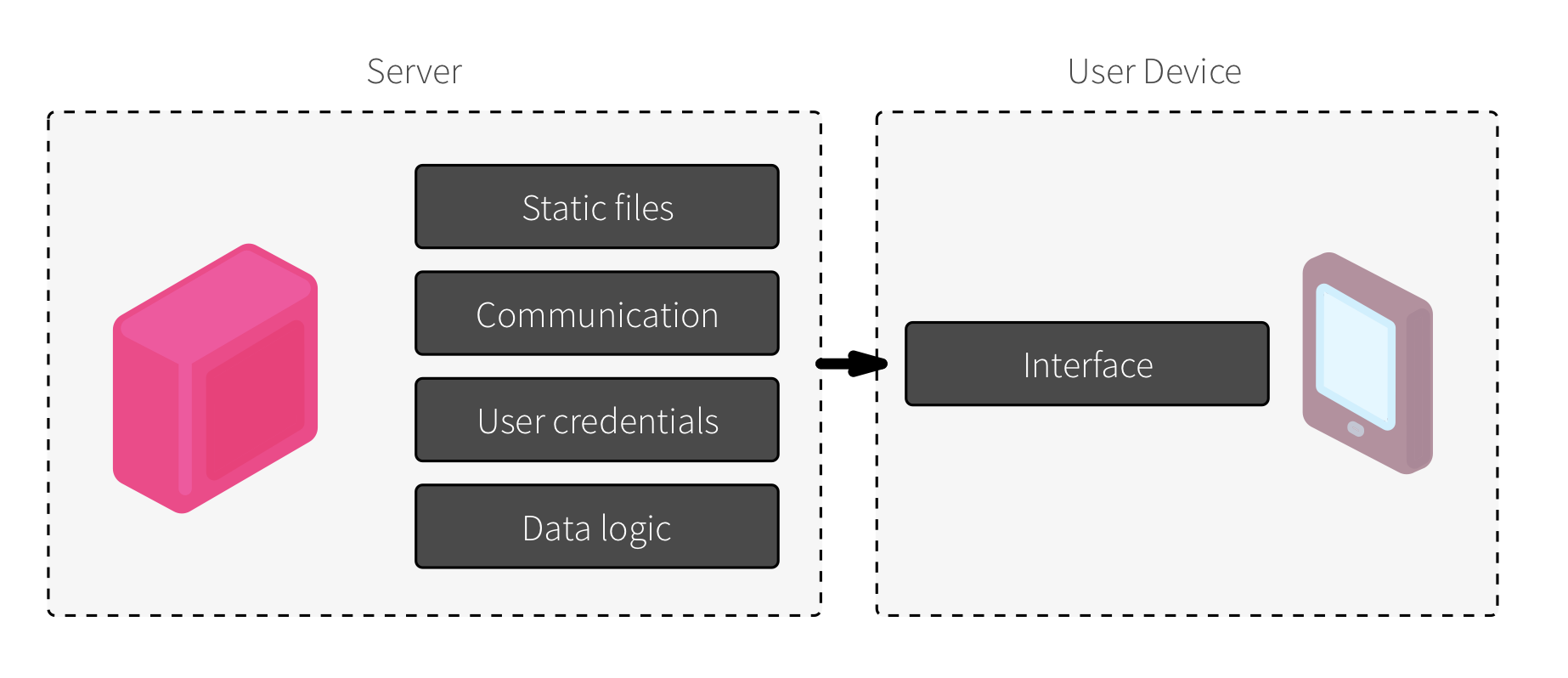
At the moment servers in internet apps do way more than what they have been initially meant to. Moreover serving static internet pages, in addition they preserve non-public data, deal with person authentication and cope with all of the sophisticated methods through which knowledge is analyzed and saved. All of the person pc does – a tool which might be thought of an excellent pc when the online was invented – is to load and show that data to the person.
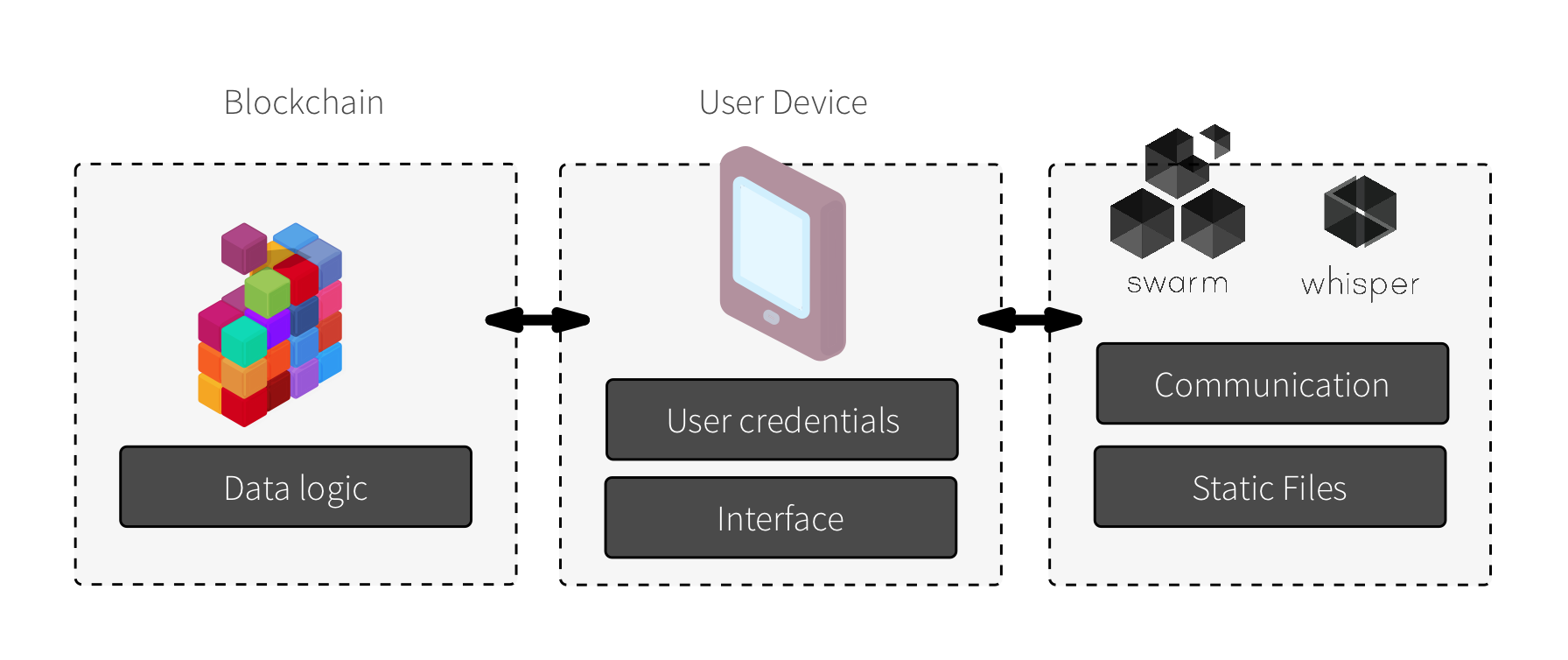
As an alternative, a extra decentralized structure would permit a way more modular method, through which completely different machines and completely different protocols would deal with particular duties, some on the person’s facet and a few in specialised machines deployed on a peer to see community. Due to this fact all of the Information logic (what will get saved, who saves it, learn how to resolve conflicts and so on) is dealt with by sensible contracts on the blockchain, static recordsdata are served by way of Swarm and realtime communication over Whisper. The person gadget retains the person authentication and runs the applying interface.
Doing this would take away the hazard of information breach and assaults as there are much less single nodes conserving tons of unencrypted knowledge, whereas additionally eradicating the load and price of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can hook up with the community and begin offering a specialised service: if the person is searching from a robust laptop computer, for example, they’ll additionally serve static recordsdata to community neighbors.
A decentralized structure additionally encourages innovation: because the interface is indifferent from the info, anybody can give you a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, one of the attention-grabbing and progressive durations in Twitter historical past was when it served largely as a central knowledge hub and anybody may construct their Twitter Utility.
See it working
If you wish to experiment with the app earlier than studying it, we suggest you download Mist and read our introductory tutorial to how to install the app and run it. When you simply need to see the entire app as a substitute, you possibly can obtain it straight from the Stake Voice Github repository.
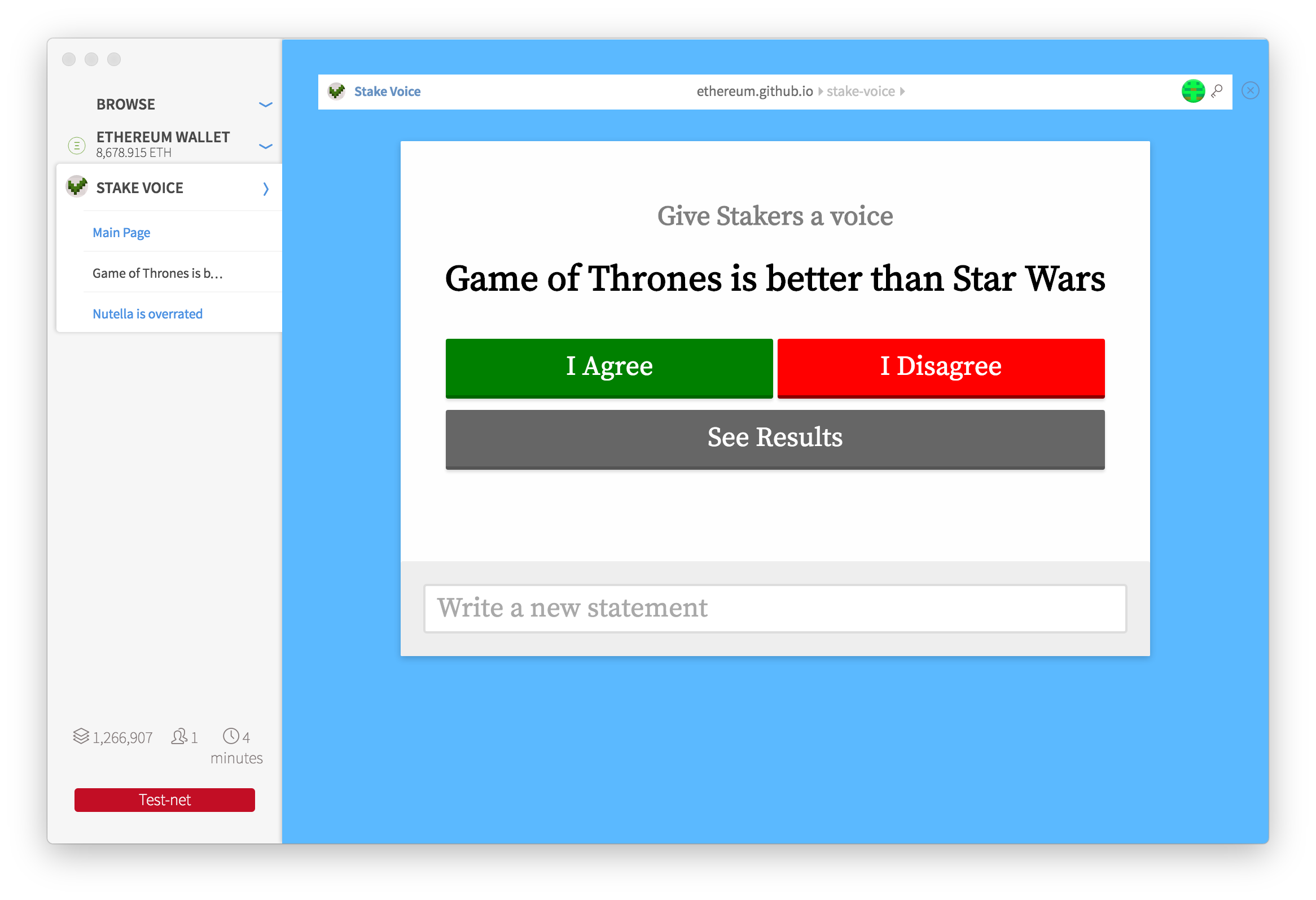
 Stake Voice operating on the Mist Browser
Stake Voice operating on the Mist Browser
Let’s get to it
We’re going to construct a quite simple utility referred to as “Stake Voice”. The concept is to permit ether stakers to vote on something they need, and the app will tally the entire ether steadiness of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and could be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr); perform vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } perform () { throw; } }
The primary line units up the contract identify and the second creates an occasion referred to as “LogVote”, which can output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the tackle of the voter
The perform “vote” will then hearth the log, which the applying later will rely. It additionally has a examine that no ether will be despatched unintentionally. The “nameless” perform is executed when any ether is deposited on the sensible contract and can then routinely reject it.
If you wish to study extra about coding in Solidity we suggest you begin on the ethereum solidity tutorials, learn the official documentation page and take a look at it in your browser utilizing the online compiler.
That is basically it: you select a hash, select a facet and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product doable that’s nonetheless usable, which means we cannot be utilizing databases for storing proposals or utilizing any function that requires something apart from vanilla javascript and pure html.
So we are going to use the URL of the app itself to maintain the proposal textual content, and we are going to use that to show it to the person and generate a hash that may then be used to examine the votes. The customers can use social media to share which proposals they need to debate or just use direct hyperlinks.
// On the preliminary startup perform: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a fundamental web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object referred to as web3 which can the place you can be working essentially the most. Very first thing we have to do is examine if web3 is current or not:
Perform init() { ... if(typeof web3 == 'undefined') { // Alert the person they aren't in a web3 appropriate browser return; }
Some utility builders would possibly need to load their very own web3 object, to ensure ahead compatibility. To do this, simply add simply earlier than </physique> tag:
After which add this in your preliminary perform to load your individual customized web3 supplier:
// Checks Web3 assist if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your individual web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the person he isn't in a web3 appropriate browser return; }
Load data from the blockchain
You checked you might be related to a blockchain, however which one? Is it the principle ethereum community? Possibly a testnet or a non-public community? Possibly it is a fork sooner or later and your chain is a model new one. One of the simplest ways to examine that is to see if the contract tackle you need to load has any code on it.
Moreover, to execute a contract it is advisable to know two staple items: it is tackle and the ABI, which will likely be a json encoded file containing interface data.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"identify":"vote","outputs":[],"sort":"perform"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"identify":"LogVote","sort":"occasion"}];
Now that you’ve got these, you possibly can examine if the contract exist on the startup perform:
// Load the contract web3.eth.getCode(contractAddress, perform(e, r) { if (!e && r.size > 3) loadContract(); })
You may even run this command recursively, to attempt connecting to it once more utilizing one other tackle (in case you might be really on the testnet). After you have discovered your contract you possibly can load it up right here:
Perform loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You might be utilizing the web3 object to create a brand new a javascript object that can have the ability to execute all of the ethereum instructions straight from the browser. If you wish to load solely a single occasion of the contract, then you possibly can even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Establish the person
Realizing the person’s account reveals lots of details about the person: how a lot ether and another tokens it has on its steadiness, and their transaction historical past. So having all apps know this by default would create an excellent cookie and can be an unacceptable invasion of privateness. Alternatively, requiring the person to create an person account with login data for every web site just isn’t solely a ache for the person, but in addition places your non-public data answerable for third events, which creates large honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private data and authentication data handled by a half dozen billion dollar corporation. Privateness shouldn’t be a compromise we settle for in trade of practicality: customers ought to have the ability to simply authenticate into any app whereas being answerable for their very own private data.
Utilizing Mist, apps don’t have any details about the person, till the person decides to disclose itself to the app. If you need to question what you understand in regards to the accounts, you need to name the getAccounts perform:
web3.eth.getAccounts(perform(e,accounts){ if (!e) { // do one thing with the accounts } });
At the moment, the returning object is an array that holds easy accounts that the person has native entry to, however sooner or later it can additionally maintain sensible contract accounts the person makes use of to determine themselves. It will permit the person to have entry to options presently out there solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely out there to sensible contracts, like permitting a couple of trusted pals to offer you entry to an account for which you misplaced keys or having computerized inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers determine themselves to the App. In Mist we’ve got two methods: both the person can provoke it by clicking the “join” button (presently it is simply referred to as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this record are only one which the person claims to carry the important thing to, however the person has supplied no proof of doing, subsequently you possibly can present a unique UI, however do not ship the person any secret data meant solely to that account. When you require the person to show their id you want them to signal a message, whereas Mist may even assist that sooner or later, preserve it in thoughts that it will power the person so as to add an additional step and kind their password, so you need to solely use that when completely vital.
Voting
After you have the contract as an object, voting is a matter of calling it from javascript. It will pop up a Mist transaction pane, the place the person will have the ability to examine the transaction after which sort their password. So first we are going to create two clickable objects that calls a vote perform:
doc.getElementById('vote-support').addEventListener('click on', perform(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', perform(){ vote(false);}, false);
Discover that one calls the perform with a real parameter and the opposite false. The perform vote could possibly be so simple as:
Perform vote() { ethervote.vote(proposalHash, assist, {from: web3.eth.accounts[0]}); }
“Ethervote” is the item we created earlier than, and “vote” is one among its capabilities, which correspond to one of many contract capabilities:
perform vote(bytes32 proposalHash, bool professional) {}
We go the 2 parameters demanded by the perform after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot gasoline to incorporate or how a lot to pay for the gasoline.
Consequently this would generate a panel asking the person to substantiate the transaction – however probably it can return an error as a result of presently the web3.eth.accounts object is an empty array by default, so you need to examine for that and if empty, request the accounts to the person:
perform vote(assist) { web3.eth.getAccounts(perform(e,accounts){ // Verify if there are accounts out there if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: accounts[0]}) } else { mist.requestAccount(perform(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: account.toLowerCase()}) } }); } }); }
It’s best to solely request an account as soon as the person initiated an motion: pinging a transaction out of nowhere will deservedly irritate the person and possibly make him shut your app. If we observe abuses from apps utilizing this function, we would add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to rely up all of the votes we have to watch the contract occasions and see what votes have been forged. To do this, we’ve got to run this perform as soon as to begin watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(perform(error, end result){ if (!error) { // Do one thing each time the occasion occurs receivedEvent(end result); } })
The above code will begin studying all blocks from #1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() perform as soon as for every occasion. At any time when a brand new block arrives with an occasion this perform will likely be triggered once more so you will not must name constantly. So what would this perform do?
Var voteMap = {}; Perform receivedEvent(occasion) { // Get the present steadiness of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {steadiness: bal, assist: occasion.args.professional}; }
From the unique solidity contract, you possibly can see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, tackle addr);
So what this perform does is that it’s going to use the perform web3.eth.getBalance to examine the present ether steadiness of the tackle that voted. All balances at all times return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this explicit utility, so we additionally use one other included web3 perform which converts that to any ether unit we would like. On this case we will likely be utilizing the finney, which is a thousandth of an ether.
Then the perform will save the steadiness, together with the place of the voter to a map primarily based on the tackle. One benefit of utilizing a map as a substitute of an array is that this may routinely overwrite any earlier details about that very same tackle, so if somebody votes twice, solely their final opinion will likely be saved.
One other factor we may do is determine the person and present them in the event that they voted or not.
// Verify if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(perform(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Consumer has voted sure! } else { // Consumer has voted towards! } } });
Tally up the votes
Lastly, we should always add a separate perform to calculate the sums of the votes:
Why will we need to tally up the votes on a separate perform? As a result of because the vote weight is predicated on the present steadiness of every account, we should always recalculate the balances at each new block, occasion if we acquired no new occasion. To do that you possibly can add this perform that can execute routinely everytime a brand new block arrives:
web3.eth.filter('newest').watch(perform(e, end result){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We’ve got beforehand used eth.getBalance in synchronous mode, the place the app would look ahead to the results of the earlier motion to proceed. Right here, since we will be calling lots of actions each block, we are going to use it in asynchronous mode: you name the node and execute the motion each time it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; perform calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(perform(a) { // name the perform asynchronously web3.eth.getBalance(a, perform(e,r) { voteMap[a].steadiness = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].assist) totalPro += parseFloat(voteMap[a].steadiness); else totalAgainst += parseFloat(voteMap[a].steadiness); // do one thing cool with the outcomes! }); }); }
As you possibly can comply with on the code, what the app is doing is looping in every of the voting addresses and getting their steadiness, and as quickly because it returns, it can both add it to the professional or towards camp and sum the totals.
A number of further caveats: when there aren’t any occasions, nothing will likely be returned and votes will not be calculated so you need to add a timeout perform on all capabilities that depend on occasions from the blockchain.
setTimeout(perform(){ // If the app would not reply after a timeout it in all probability has no votes }, 3000);
Now you possibly can be at liberty to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or hook up with your favourite social media to share the very best questions.
Mist additionally tries to simplify your code by offering some fundamental navigation and UI strategies. If you would like your app to be header much less and occupy the total top of the mist app, simply add this to your <head> tag:
<meta identify="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you should use the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ identify: merchandise, place: n++, chosen: merchandise == proposal }, perform(){ window.location.search = '?proposal=' + encodeURI(this.identify); }); } }
One beauty of ethereum is you could broaden on this straightforward contract performance without having permission: you possibly can add all further performance on separate contracts, conserving each single one among them easy and simpler to debug. It additionally means different folks can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical knowledge and backend.
You may play with this app dwell hosted on github pages, however this is not the canonical supply of fact, simply one of many many doable interfaces to it. The identical app may even work as an area html file in your pc or on an IPFS network and sooner or later it will likely be downloaded straight by way of Mist utilizing Swarm.
Some concepts on how one can attempt:
- Create a list of presently out there statements. Anybody can examine them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, type of like a decentralized stake primarily based Reddit
- As an alternative of (or along with) utilizing ether steadiness, you should use another ethereum token, like The DAO or Digix Gold to weight your questions in a different way. Since all that the unique contract shops is the sender, you possibly can examine all balances. Or perhaps you possibly can create your individual foreign money that’s primarily based on repute, karma or another method.
[ad_2]
Source link